Running your first a11y audit
I’m a huge fan of improving accessibility (a11y) on the web. If you’re unfamiliar, a11y is the practice of making your website usable for as many people as possible. This isn’t only about making sites accessible for people with disabilities, but also making websites accessible for people on mobile devices or with poor internet connectivity. By making your website accessible, you will get a number of other benefits as well. First, if you’re able to reduce the bundle size of your website, you are increasing the number of people that can load your website. Second, you’ll be writing better (more semantic) HTML, and thus, you will get an SEO boost making your site more findable. For more information about a11y in general, have a look at Mozilla’s Developer Docs on accessibility.
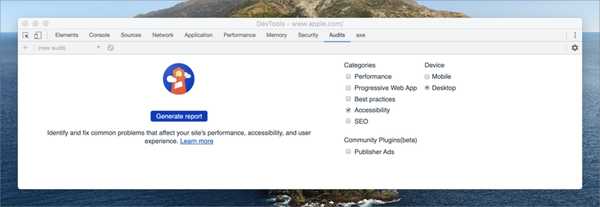
As a first step into running an a11y audit, I like to start with Google Lighthouse. If you’ve never run an accessibility audit, Lighthouse is a great first step. You can run Lighthouse from the developer tools in Chrome. Lighthouse return a report with scores ranging from zero to 100. This makes it very easy to see how a website is doing in accessibility terms.
For today, I’m going to run the accessibility audit on https://apple.com, which I would expect to have a fairly good score. We’ll run the accessibility audit via the generate report button. Once completed, your audit will generate a report like the following:
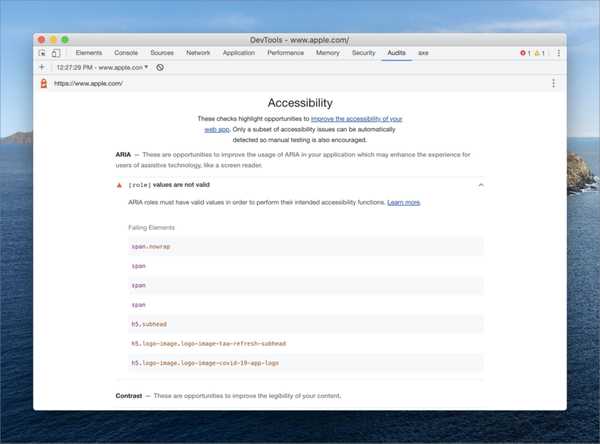
In this report, we’ll get our overall “grade”, but more importantly, we’ll get an initial list of items with accessibility issues. In the above report, the first item of note deals with ARIA roles. Specially, there are a number of [role] values that are incorrect. If your report highlights an issue with which you are unfamiliar, you will find a link to more information about the ARIA issue. These guides are a great resource for leveling up your a11y knowledge. Reading through those will give you a better understanding of how to prevent similar issues moving forward.
In the expanded view, we can see each of the items that needs to be fixed. Click on a failing element to navigate to the node in the Elements tab of the developer tools panel. If I click on the first item, I see that a role of “text” has been applied to the span tag. If you have a look through this list of ARIA roles, you will not find “text” (and hence the failure). In this particular situation, I would recommend removing the role from this element.
The next section of errors (Contrast) can be slightly more difficult to handle. Low contrast between text color and background color can make text hard to read. While creating greater contrast is easy, getting permission to make those visual changes often isn’t. At this point, you’ll need to talk with designers and stakeholders to find a solution. Perhaps there is light gray text that can be darkened slightly to improve contrast, but also maintain visual hierarchy.
In closing, Lighthouse is a great tool for performing your first accessibility audit. I hope that you’ll run your first audit, and find some quick wins (or, even better, no issues at all). If you do perform your first a11y audit, shoot me a message on Twitter. I’d love to hear about your experience.